Django SCSS Tutorial Series:
- Introduction
- How to use SCSS/SASS in your Django project (Python Way)
- How to use SCSS/SASS in your Django project (NPM Way)
If you want quick start, please check python-webpack-boilerplate
Objectives
After reading this article, you will learn:
- The difference between CSS, SCSS, SASS
- How to make Bootstrap SCSS work in your Django project.
- How to deploy SCSS in Django project.
What is the difference between CSS, SCSS, SASS
CSS (Cascading Style Sheets) is a style sheet language used for describing the presentation of a document
You can see CSS as a classic way for you to add style to your web project. However, people find out some problems when then use CSS, that is why SASS and SCSS are so popular these days.
Sass is an extension of CSS, which support some advanced syntax which we will see below. It supports 2 syntaxes. (you will find some tools have name sass but in face they support 2 syntaxes)
One is SCSS, the code in CSS can be copied to SCSS and it can also work without problems., file using SCSS has extension .scss.
The other one is SASS, which is the original syntax of Sass. SASS is a little different compared with SCSS, it use indention instead of brackets, file using SASS has extension .sass.
Since SCSS is more popular and I will only talk about it in this article, but you should know there is no big difference between them and you can also easily make SASS work in your Django project.
What is the benefit when using SCSS
For example, we have CSS code like this.
nav ul {
margin: 0;
padding: 0;
list-style: none;
}
nav li {
display: inline-block;
}
nav a {
display: block;
padding: 6px 12px;
text-decoration: none;
}
In SCSS, we can write in this way
nav {
ul {
margin: 0;
padding: 0;
list-style: none;
}
li { display: inline-block; }
a {
display: block;
padding: 6px 12px;
text-decoration: none;
}
}
With fold feature in your text editor, we can fold/unfold SCSS like HTML code, the code is easier to manage.
Another useful feature is variable, if we have CSS like this
body {
font: 100% Helvetica, sans-serif;
color: #333;
}
The SCSS code can be written in this way
$font-stack: Helvetica, sans-serif;
$primary-color: #333;
body {
font: 100% $font-stack;
color: $primary-color;
}
So in the future, if you want to change the font of your website, you can just do it at the top, no need to search through the whole file.
There are also other useful features in SCSS syntax, if you want to know more, just check the SCSS homepage
What is the SCSS workflow
There are many different ways to make SCSS work in your project, and I will list some here.
- You can edit your SCSS files in local env, once you are done, compile them to CSS files (you can use some software here) and push to Git repo.
- You can also push your SCSS to Git repo, and compile them to CSS in the deployment stage.
I would recommend using the second method because it would not cause sync problems. But this workflow sometimes requires Devops skill.
What if you already have some CSS files in my Django project
Rome wasn't built in a day
You do not need to delete old CSS files, and start over again, as I said, CSS code can still work in SCSS, so you can change the extension from .css to .scss, and then make the whole workflow work.
After that, you can start using some advanced feature of SCSS to refactor the SCSS file.
You should know, the code below can still work in .scss but you should also know there is a better way to implement it.
nav ul {
margin: 0;
padding: 0;
list-style: none;
}
nav li {
display: inline-block;
}
nav a {
display: block;
padding: 6px 12px;
text-decoration: none;
}
Start using SCSS in Django project
Here, we plan to use Bootstrap's SCSS code to replace our old bootstrap.css.
Download Bootstrap SCSS source code
First, please go to Bootstrap 4 homepage to Download source, in the package, you will see a directory has name scss, and this directory contains many scss files
utilities
mixins
bootstrap.scss
bootstrap-reboot.scss
bootstrap-grid.scss
_variables.scss
_utilities.scss
_type.scss
_transitions.scss
_tooltip.scss
_tables.scss
_root.scss
_reboot.scss
_progress.scss
_print.scss
_popover.scss
_pagination.scss
_navbar.scss
_nav.scss
_modal.scss
_mixins.scss
_media.scss
_list-group.scss
_jumbotron.scss
_input-group.scss
_images.scss
_grid.scss
_functions.scss
_forms.scss
_dropdown.scss
_custom-forms.scss
_code.scss
_close.scss
_carousel.scss
_card.scss
_buttons.scss
_button-group.scss
_breadcrumb.scss
_badge.scss
_alert.scss
The bootstrap.scss is the main entry just like main.js in your projects.
Now copy the files to Django project's static directory, I put them in a directory bootstrap
Install dependency packages
Here we would use two packages, one is django_compressor, the other one is django-libsass, you could use pip to install them.
django_compressor==2.2
django-libsass==0.7
Next, we config our Django project to make it can handle SCSS in right way.
- Add
compressortoINSTALLED_APPS - Add
compressor.finders.CompressorFindertoSTATICFILES_FINDERS - Add
COMPRESS_PRECOMPILERS
COMPRESS_PRECOMPILERS = (
('text/x-scss', 'django_libsass.SassCompiler'),
)
Now setting is done, next, we start to edit our template
Edit template
First, you can delete the old bootstrap.css css link,
Second, we activate compress in the base template so we can use Django tags. Then please use {% compress css %} block to wrap the scss entry file link, please make sure to set type="text/x-scss" here.
{% load compress %}
{% compress css %}
<link type="text/x-scss" href="{% static 'bootstrap/bootstrap.scss' %}" rel="stylesheet" media="screen">
{% endcompress %}
Workflow
compress Django tag would process the links in the block. From the text/x-scss, it knows the file use SCSS syntax, and it would use what we config in COMPRESS_PRECOMPILERS to parse the file.
Everything should work fine in debug mode, if you change something in SCSS code, a new CSS file would be generated after you reload the page.

Refactor SCSS code
Now Bootstrap SCSS can work in your project, congratulation!
Let's keep moving to get more.
Try to create a file theme.scss in the project static directory, so the static directory would have something like this.
theme.scss
bootstrap/
js/
css/
Edit theme.scss
$primary: red;
@import './bootstrap/bootstrap';
As you can see, in theme.scss, we set @primary variable to red, this is a variable used by Bootstrap SCSS. Then we imported Bootstrap SCSS entry file.
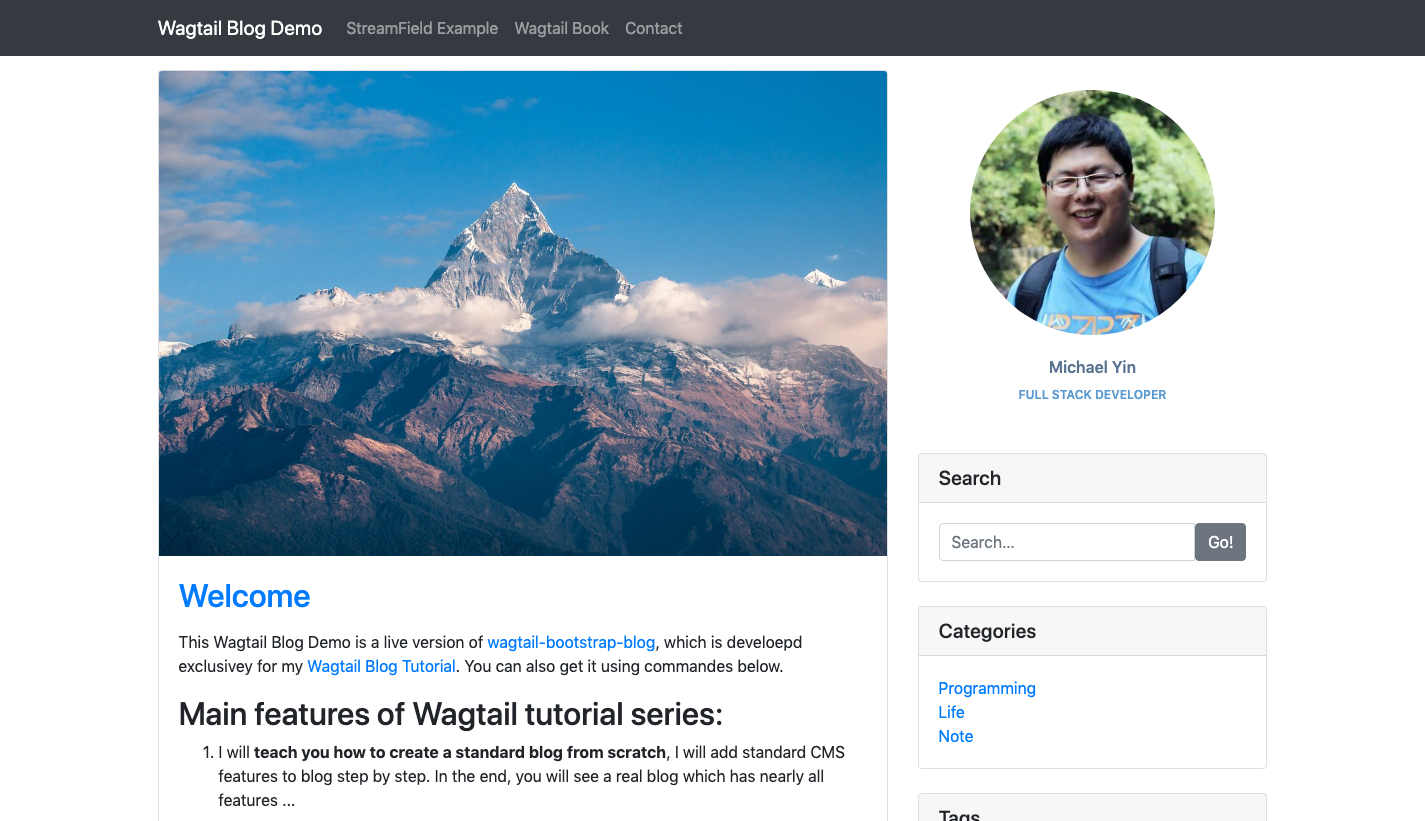
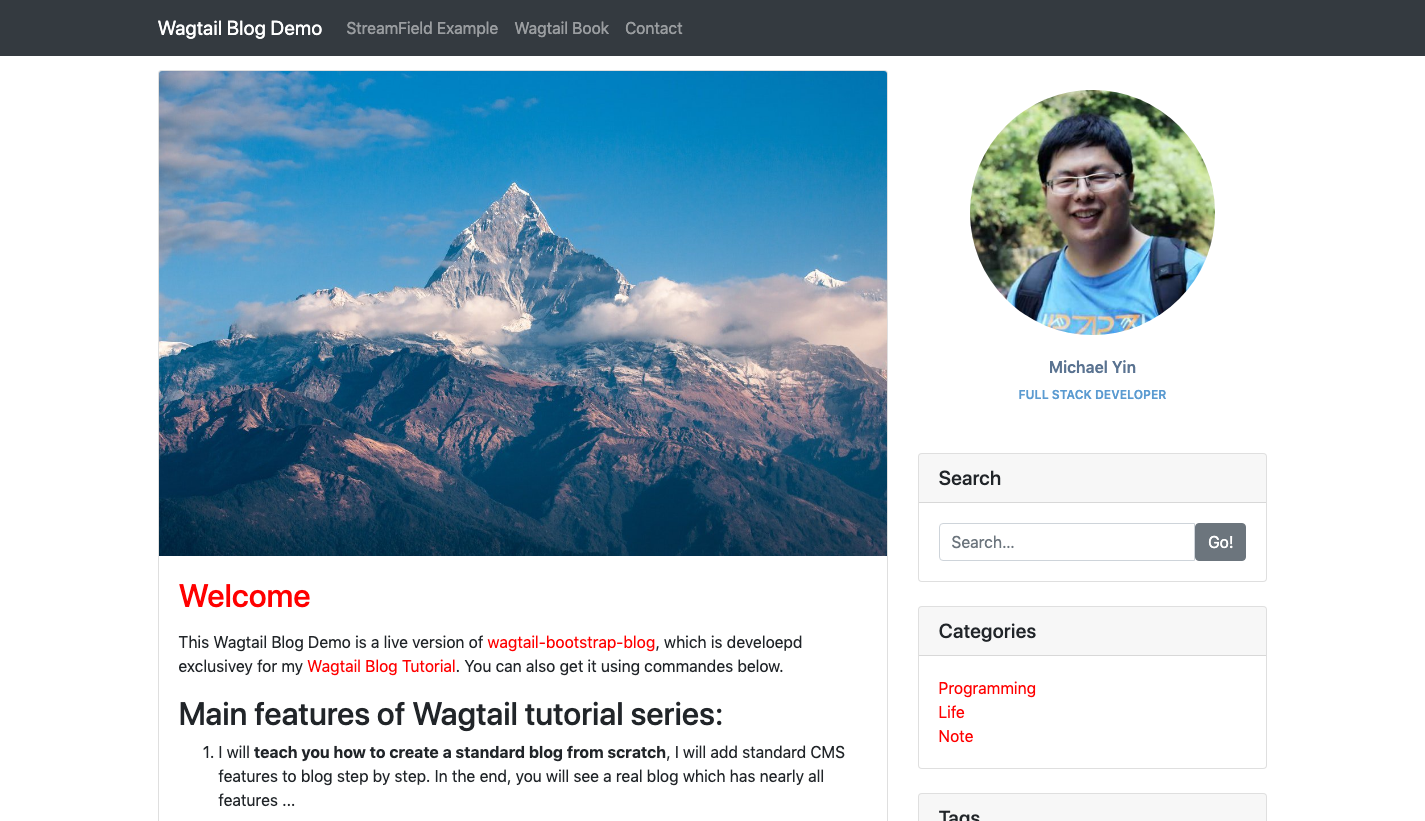
Now you can change your template to use theme.scss instead of the previous bootstrap.scss, then your custom settings would take effect just like this way.

As you can see, your custom config is working, and that is how some Bootstrap theme builder works, it just set some custom SCSS variables and then compile the scss to css.
Deploy SCSS in Django project
We can push our scss files to Git repo and they would be compiled in the deployment stage.
django_compressor provides a Django command for us to convert scss files to css files.
First, please add code below to your settings/production.py
COMPRESS_OFFLINE = True
LIBSASS_OUTPUT_STYLE = 'compressed'
STATICFILES_STORAGE = 'django.contrib.staticfiles.storage.ManifestStaticFilesStorage'
Then in your deployment code, please run command python manage.py compress --force after collectstatic, this command would compile scss files.
Advantages and Disadvantages of the django_compressor solution
Let's talk about Advantages first.
- It is easy to use, people can get all jobs done with a couple of config codes.
- People do not need to touch
npmstack, so if you do not want to touchfront-endstuff, this is a good option.
Below are the disadvantages
- Have bad support if we want to write a theme using SCSS from scratch. (it would be better if the page would be reload automatically if it detects I change my SCSS code.)
- Does not support
lintfeature. (just likeflake8in Python)
npm community already have a good solution to solve above problems, and I strongly recommend you to give it a try*
Django SCSS Tutorial Series:
- Introduction
- How to use SCSS/SASS in your Django project (Python Way)
- How to use SCSS/SASS in your Django project (NPM Way)
If you want quick start, please check python-webpack-boilerplate

