Introduction
In this Python CMS review article, I will talk and compare Django CMS and Wagtail CMS, the two most popular CMS frameworks in Python world.
After reading this post, you will get:
- The UI difference between
Django CMSandWagtail CMS - Project structures of
Django CMSandWagtail CMS - Info about the ecosystem and some useful resources for you to know more about
Django CMSandWagtail CMS
Step 1: Talk about something in common
Django CMS and Wagtail CMS are both developed based on Django framework, they are open source projects and the code is hosted on Github.
Both have active maintainers to deal with GitHub issues and GitHub PR. If you want, you can get more such as export support, hosting from their official websites.
From the official docs, we know the basic CMS functions are implemented in both frameworks. For example, WYSIWYG Editor, page hierarchy, category, tags, etc..
Step 2: Talk about UI
Django CMS Admin UI review
Because we can import stylesheets and javascript to the front pages to make them look awesome, so here I would only talk about the Admin UI.
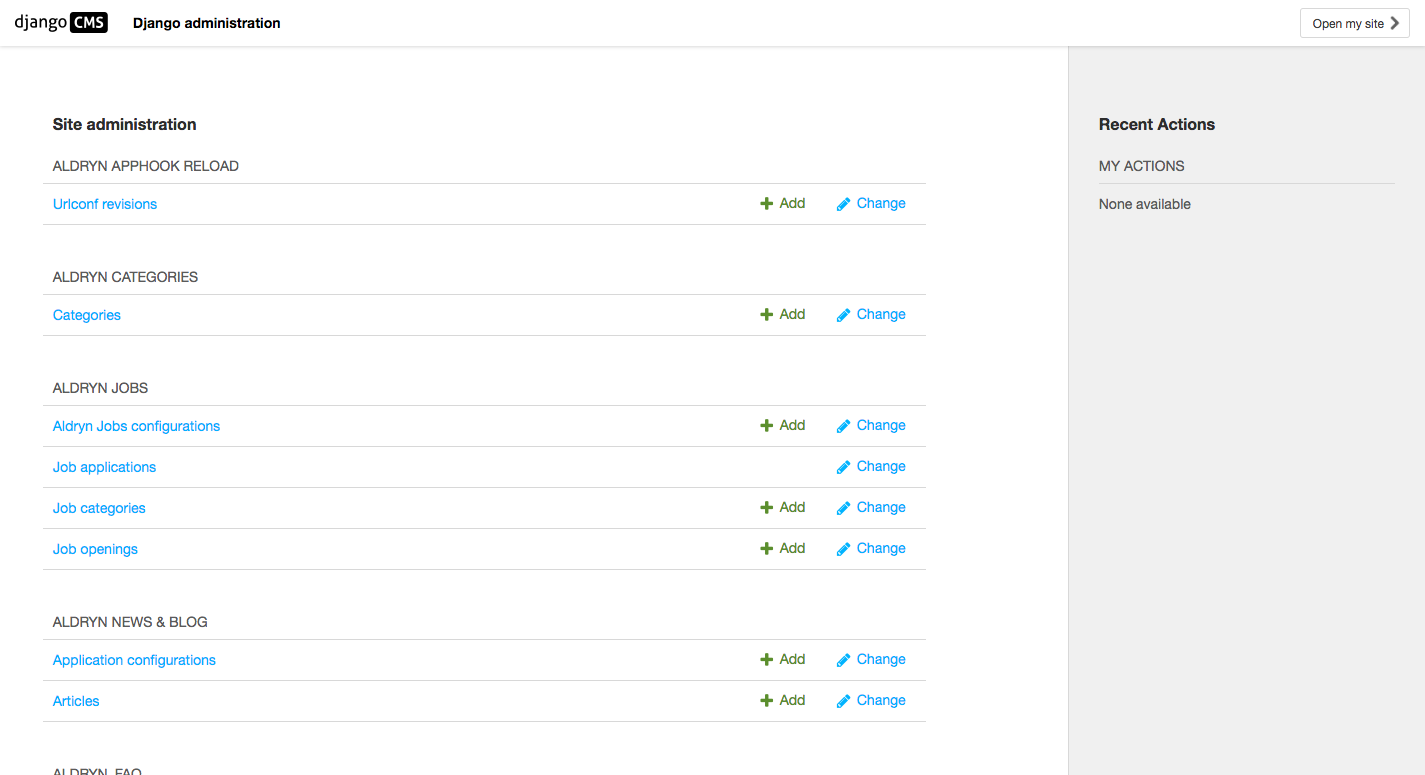
Below is the screenshot of the admin page of the Django-CMS.

Django CMS did this by overrides the Django admin template, it has a specific package to handle this job which is djangocms-admin-style.
In Django CMS, this is the typical workflow for you to add some page.
-
In Django admin, you create the page and set some settings, such as title, metadata and etc.
-
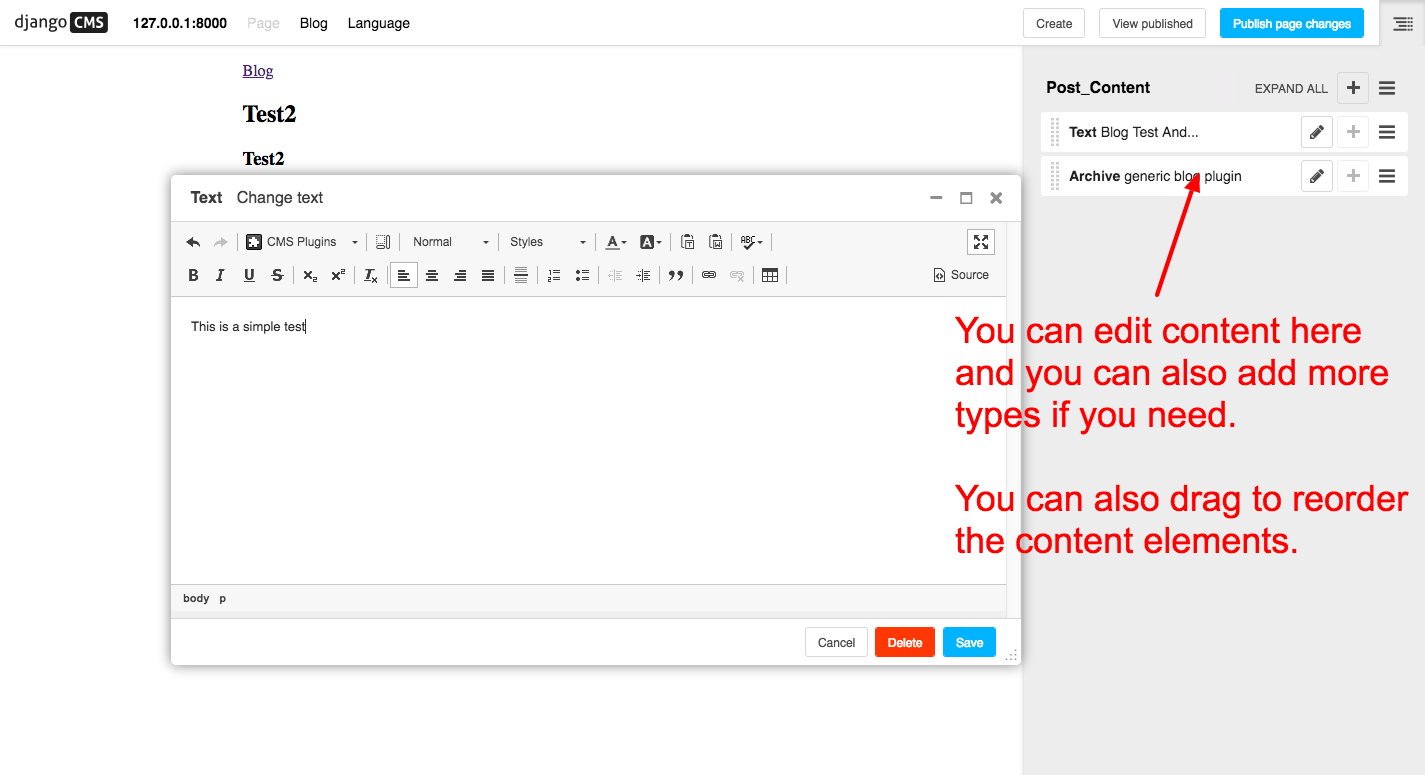
Once you create the page, you can go to the front page and start editing the content. The content you added to the page can be seen realtime, it is like some online landing page tools.

Wagtail Admin UI review
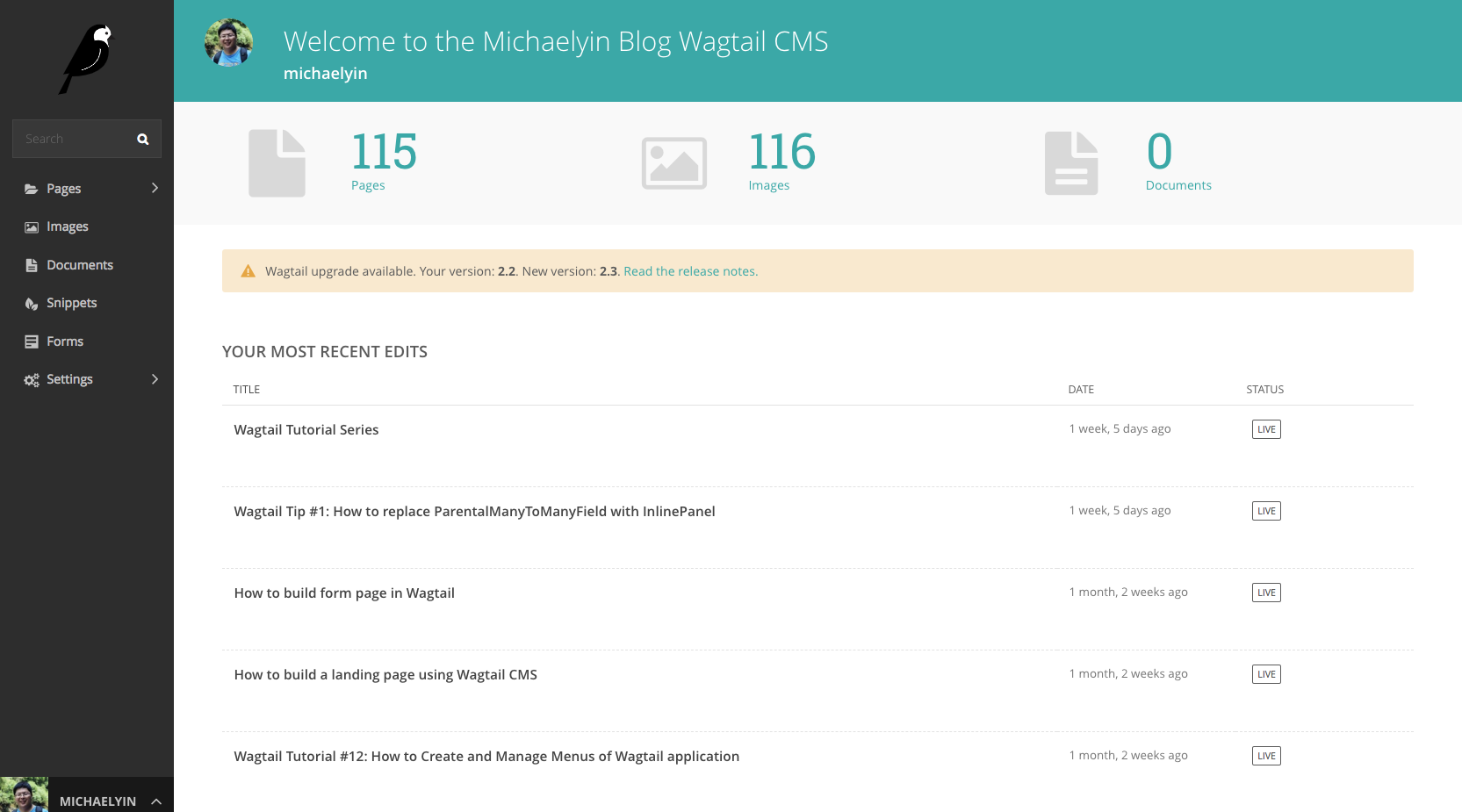
Wagtail CMS built its own admin interface from scratch, which means it has more control on all elements in the admin UI.

Above is the screenshot of the admin page of the Wagtail, as you can see, the page is clean and easy to use. In the sidebar, you can quickly search your pages, and manage images and documents.

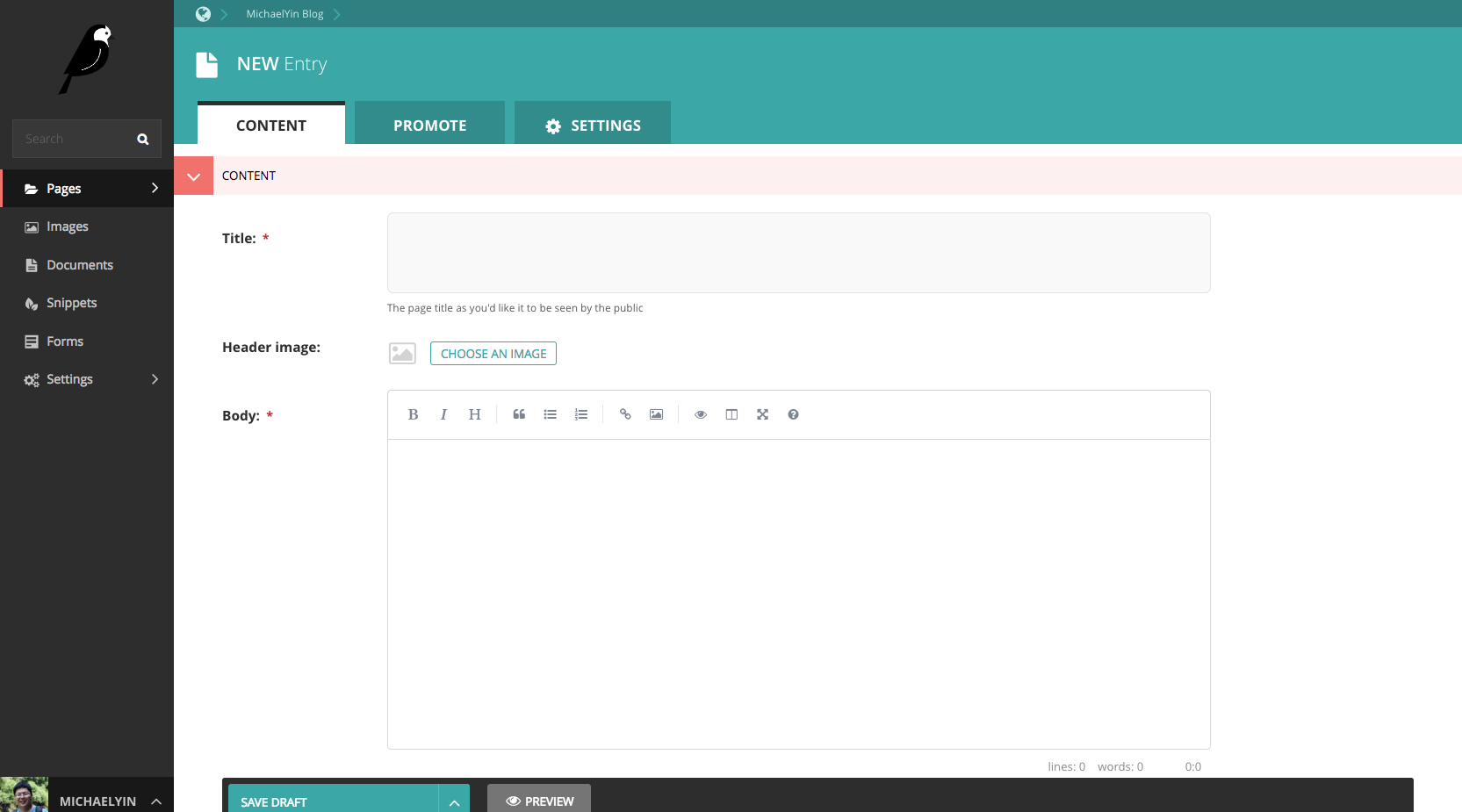
You can edit content in the content tab, edit other settings such as SEO info in promote and settings tab.
Step 3, talk about project structure
Django CMS's project structure
Django-CMS has been released since 2007, the framework structure is very stable and mature, it brings many built-in features, so you can get started easily.
Django CMS override Django admin template to make the admin UI looks more decent, and some js also improve the user experience.
However, because the whole admin feature is built on Django admin, the UI interface is not friendly for non-tech people
What is more, If you have a Django app and you use the Django admin to manage data models. Django-CMS might not work very well in this scenario. Actually, I have checked the online official doc of Django-CMS, I can not find any words talking about integrating Django-CMS to existing Django app, which means, Django-CMS might only be used as a stand-alone project. I think you should really consider about this point.
Wagtail's project structure
Wagtail has been released since 2014, even it shows up much later than Django-CMS on GitHub, they all have received 6000+ stars on github.com. From the pull requests and issues, it seems people around Wagtail is more active and try to make this framework much better each day The biggest advantages of Wagtail is the flexibility,, because the admin panel is not built on Django admin, so the Wagtail admin panel can coexist with Django admin, this feature also makes you can easily integrate CMS into your existing Django project.
What is more, because Wagtail has more control over how data is input and organized in database, it brings us some pretty cool features. Here I want to talk about the best two of them.
The first one is StreamField, you can treat Streamfield as a special collection of blocks. You can define custom blocks as you like in Wagtail CMS, and write templates to control how the blocks are displayed.
StreamField can make you organize different content in an easy way, for example, you can add CTA, Chart, Markdown, RichText and other stuff in one post without touching the HTML. This can speed up the whole edit process and I think this is one of the best features of Wagtail.
NOTE: Django-CMS has similar features (called plugin) but I still believe Wagtail did better on this point because I can write less and do more.
The second one is FormBuilder, you can create a flexible form in Wagtail admin without coding and all form fields can be configured. And you can also build multistep form in Wagtail. Below is a video to show you how to create a simple contact form using Wagtail, all work is done in Wagtail admin.
Step 4, talk about community and ecosystem
Both frameworks have rich third-party extensions so you can check the list before you get started.
Below is part of awesome-django-cms
aldryn-forms — dynamic forms builder
aldryn-gallery — Gallery Plugin
aldryn-mailchimp - MailChimp integration
cmsbootstrap — Hit the ground running with an extensible theme based on Twitter Bootstrap.
djangocms-accordion - Accordion Plugin
cmsplugin-contact — Contact plugin for django-cms with spam protection and i18n
cmsplugin-contact-plus — form builder for cms with spam protection
cmsplugin-filer — django-filer plugins
cmsplugin-forms-builder - django-forms-builder integration with django-cms
cmsplugin-sections - Section plugin (very useful for one-page sites)
......
Below is part of awesome-wagtail
wagtail-readability - Test how readable the content you enter into Wagtail is.
Wagtail TinyMCE - A TinyMCE editor integration for Wagtail.
django-oscar-wagtail - Wagtail integration for Oscar Commerce (or Oscar Commerce integration for Wagtail?)
Wagtail Analytics - A Google Analytics dashboard in your Wagtail admin.
......
From my observation, Wagtail's community is more active, if you meet a problem, you can ask in Stackoverflow or even Wagtail Slack workspace. You will find many wagtail lovers there!
Conclusion
So which one is the winner? There is no solid answer here. When you decide which one to use, you need
- Check the ecosystem and see if there is 3-party package can help you get the job done
- Are your potential CMS users used to the edit experience.
You can also check table below for better decision.
| Framework | Django-CMS | Wagtail |
|---|---|---|
| Github | 6000+ stars, since 2010 | 6000+ stars since 2014, increasing quickly |
| Integrate & Extend | Better for stand-alone project, and you can add features by installing 3-party packages (add-ons). | Can be integrated to existing Django project or use it as stand-alone project, can add features by installing 3-party packages. |
| Edit experience | Edit content in the front page, what you see is what you get. (Like some online landing page tool) | Edit content in Wagtail admin, need save content and click preview button to see final result. |
| Killer Features | StreamField and FormBuilder let you organize content and form in free way. Django-CMS have similar feature but Wagtail did better at this point. |

